
Le padding : IE & Firefox, jamais d'accord
Je vais ici essayer de clarifier la situation de l'attribut CSS padding, attribut très utile dans le placement d'élément dans une page web.
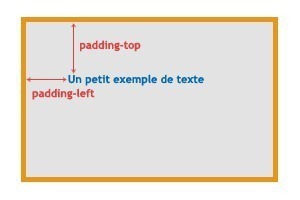
Pour faire rapide, le padding est l'attribut qui permet de définir l'espacement entre les bordures d'une boite et son contenu. Je ne vais pas commencer à expliquer ceci, d'autres sites le font bien mieux que moi ( ZoneCSS par exemple, ou encore, le must, le site du W3C : ), mais histoire de tuer le temps en faisant un truc, je vais quand même mettre ce magnifique exemple fait de mes blanches mains :

Le problème étant qu'Internet explorer (IE pour les intimes) ne gère pas du tout le padding de la même manière que son meilleur ennemi : Firefox. Pour être exact, il n'utilise pas le même "box model", en gros, il ne définisse pas une boite de la même manière. (Une des nombreuses choses sur lesquelles ils ne sont pas d'accord, faut-il le dire !)
Pour remédier a ce problème, 3 méthodes connues. A vous de voir celle qui convient le mieux à vos besoins :
- Ne pas utiliser de padding. Ok ok, c'est un peu pour rire, mais pour des cas simples c'est souvent ce qu'il y'a de mieux à faire. N'utilisez pas de padding, et jouez sur le margin dans les éléments fils. Simple et efficace
- Forcer Firefox à se rabaisser au niveau de IE. Et oui, c'est l'apanage des grands de ce monde (dur à placer !), de s'adapter à la situation quitte à régresser. bref, en précisant ces attributs css, vous forcerez Firefox à réagir exactement comme IE. Gros bémol néanmois, ceci ne rend pas pour autant votre site compatible avec Safari...
div#id{
-moz-box-sizing:border-box;
box-sizing:border-box;
}
Enfin, et c'est la solution que je préfère (même si parfois un peu
épuisante), traiter des priorités dans votre css. Grâce à l'instruction !important. Voici un exemple :
div#id{
padding:5px; /* on définit le padding souhaité */
width:190px !important; /*La largeur pour firefox */
height:15px !important; /*la hauteur pour firefox */
width:200px; /* la largeur pour IE */
height:25px; /*la hauteur pour IE */
}
Et voilà, désormais votre boîte fera sur TOUS les navigateur 200px * 25px ! Safari inclus ;)
C'est pas beau la vie ?
Il s'agit en réalité d'un petit hack connu, profitant d'un bug d'internet explorer. Pas la peine de réexpliquer dans tous les sens, ZoneCSS (encore une fois) l'a bien mieux fait que moi, je vous copie ici l'explication (en vous inviant également a aller voir par vous même)
Dans le cas où vous utilisez !important dans le même groupe de propriétés pour la même propriété, Internet Explorer n'en tient pas compte et prend la valeur de la dernière propriété déclarée.
Bonne chance à tous, et ne perdez pas espoir, la luttle contre les incompatibilités IE - Firefox n'est pas finies ! :)